Dynamics 365: Setting up Flip Switch Control for Two Option (Boolean) Fields
There are so many form and field controls available in Dynamics 365. We have blogged quite a bit about UI controls and thought it would be great to continue with other options. Today, we will dive in and take a look at the Flip Switch custom control available for two option fields.


For Dynamics 365 Online users, here are the steps to configure this control:
1. Go to make.powerapps.com, head over to a Solution file you’ve already created, and open the Form where you want to apply the control.
2. Click on the field where you want this control applied.
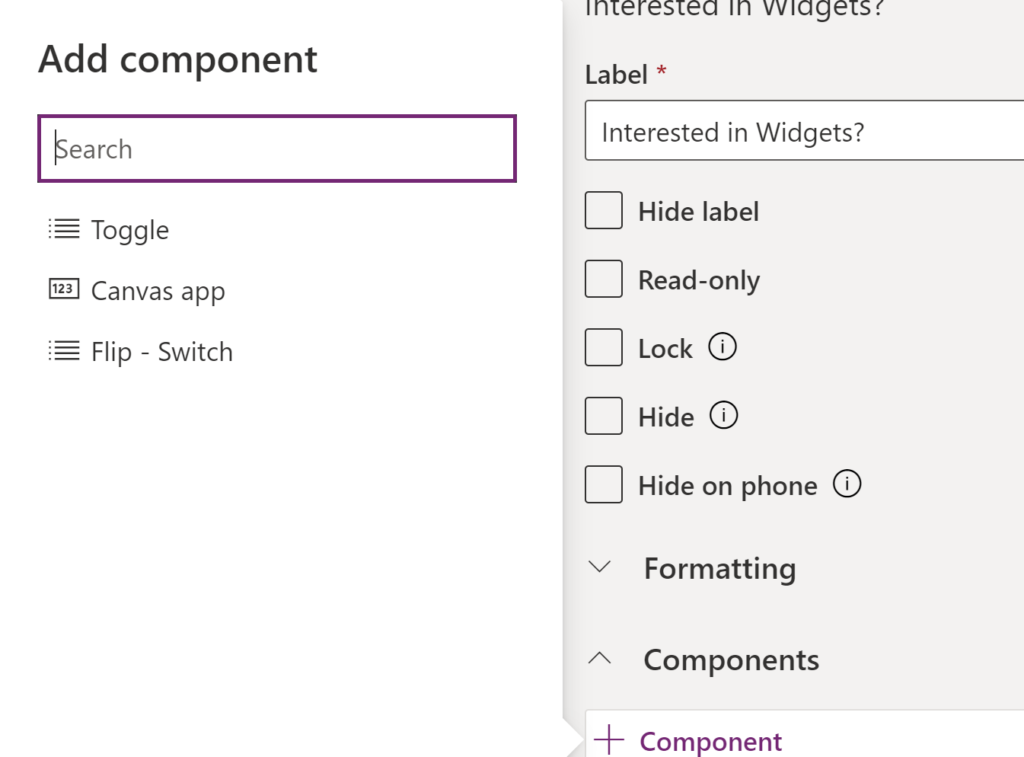
3. On the right-hand panel that expands, click Components and then click the + Component button.

4. All controls available in the maker experience will show up. In this example, select Flip-Switch.
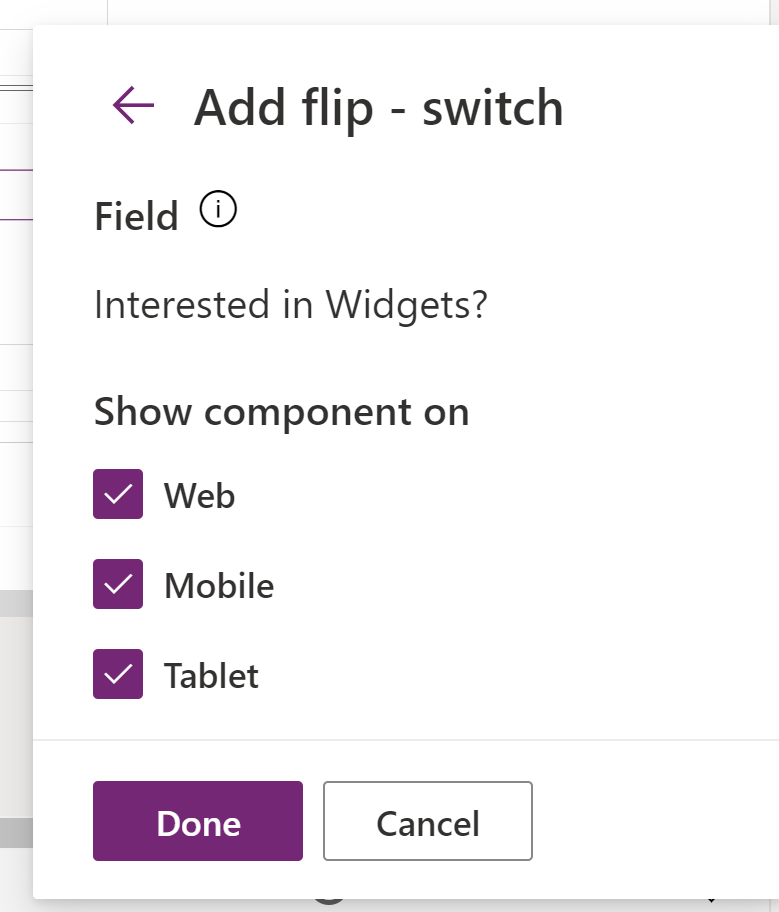
5. Next, you need to select scope for this control. It will default to checking boxes for all options: web, mobile and tablet. When finished, click Done.

6. Finally, Save & Publish your changes!
For Dynamics 365 On Premises users, you will be using the Classic Solution Designer. Follow these steps to apply the Flip Switch control to a field.
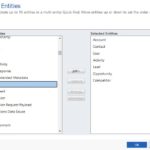
1. From the Classic Solution Designer, open your Entity.
2. Open the Form on the Entity.

3. From the Form designer, open the field you want to apply a custom control on (in this example, we will use Interested in Widgets? on the Lead, which is a Boolean field).
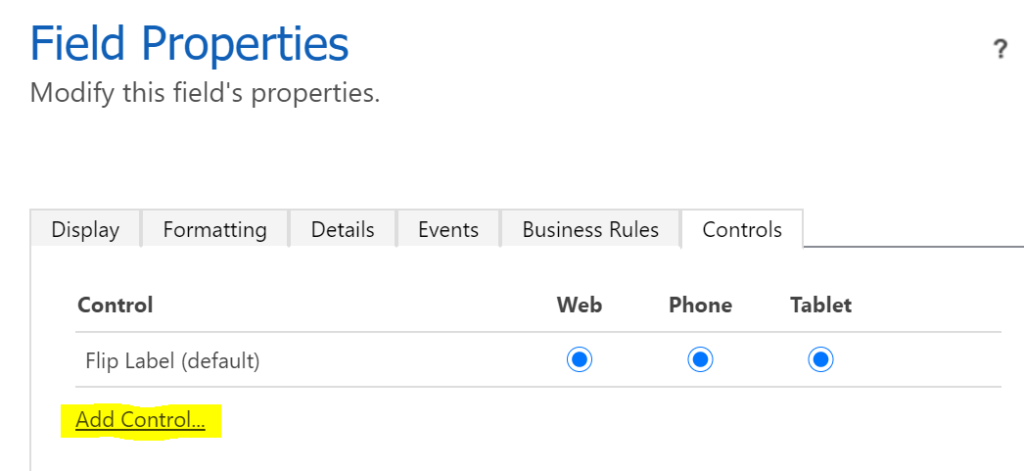
4. Click the Controls tab, then click Add Control… (highlighted below).

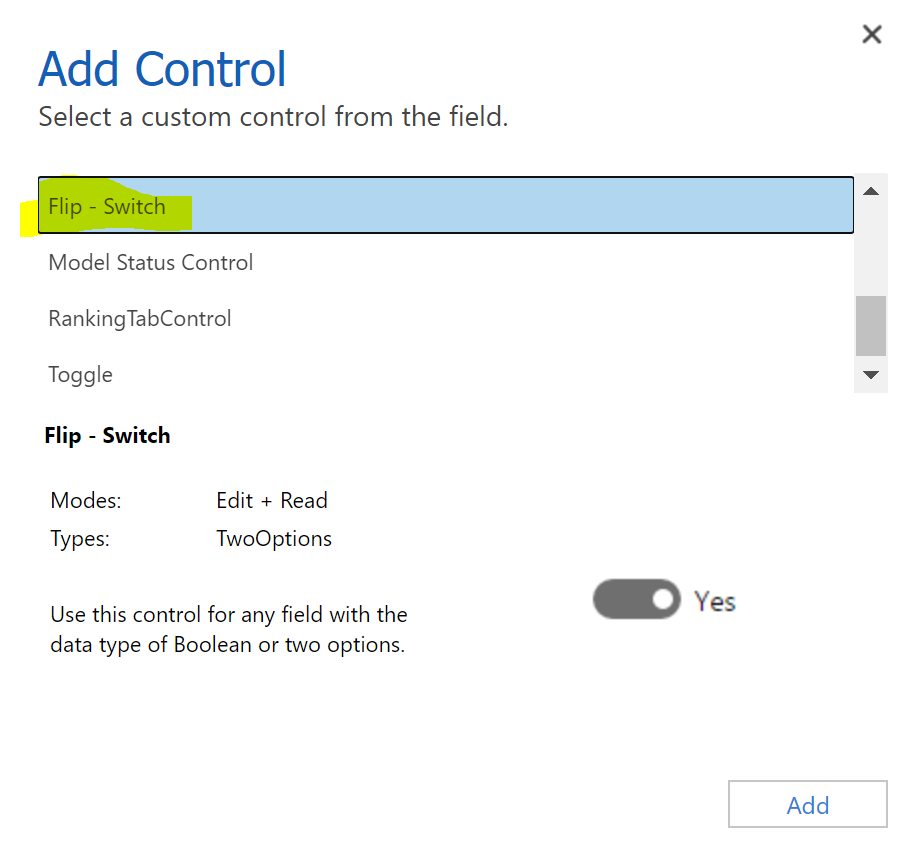
5. Select Flip-Switch from the list that appears in a popup window, then click Add.

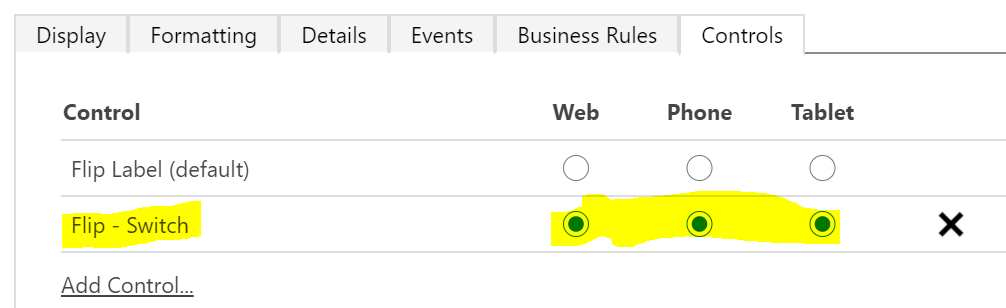
6. Set your Scope by selecting Web, Phone and/or Tablet from where you’d like this control to appear.

7. Back on the Field Properties box, click OK at the bottom.
8. This takes you back to the Form editor. Save your changes then Publish.
Congratulations! You’ve learned how to configure the flip switch control in Dynamics 365! Armed with this and other tools, you’re ready to keep increasing user adoption at your company. Have fun, good luck and feel free to reach out to me if you need help: [email protected].