Power Automate Secrets: How to implement a Custom File Picker (undocumented)

We’re excited to share this Guest Post by Nirmal Kumar. Nirmal is a Web and Software Enthusiast living in India. He is a full-time independent Freelancer designing and architecting solutions for Cloud.
He loves to explore web technologies, IoT devices and spends his free time fiddling with Raspberry Pi’s.
Contact: @nirmal_kumar
Why this Post?
In this series of posts, I would like to share a few interesting things you can use to take your custom connectors to the next level. This post is an advanced level topic for developers who love to fiddle with the JSON/YAML code. 😃
Before I go into details, let’s review some fundamentals:
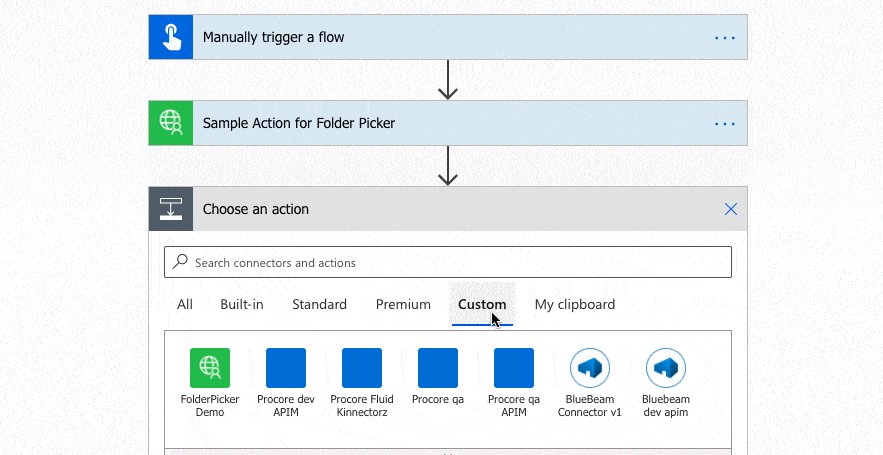
- Custom Connectors can be imported from a URL, from a file, or created from scratch.
- Currently the UI doesn’t support import policies/properties for a custom connector. (PRO-TIP: You can use
paconnCLI to import/deploy the connectors with your own policies.)
Note: I use a paconn based script to deploy my changes to the power automate portal.
Implementing a File Picker in Power Automate

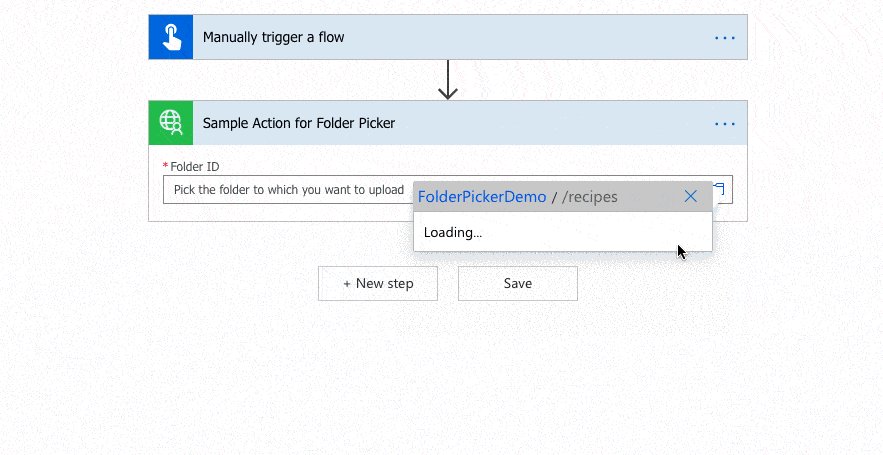
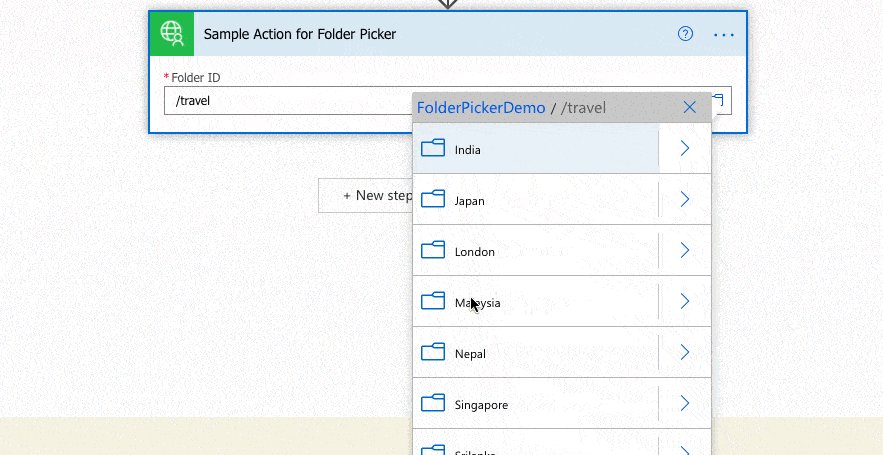
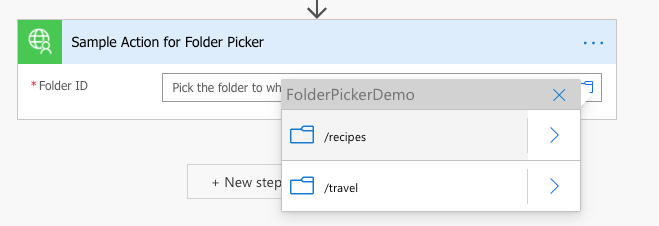
Let’s assume you want to connect to a API service similar to DropBox. Your requirements demand that you upload a file to a specific folder selected by the user. You can achieve this by providing a drop-down but it will not be a good user experience. The best way is to show a browse the folder path in a tree-like view.
Looking at the connectors for DropBox or Google Drive in Power Automate, you can see a file picker. If their connectors can do it, why can’t you?
Let me show you how to add definition to show a file picker. WARNING: This is a secret undocumented feature and at any time Microsoft may pull it. So please make sure to set expectations correctly if you plan to use this in a Production environment.
There are few steps we need to go over.
- Step 1: Define the Capability in the main swagger file.
- Step 2: Create the Necessary Actions (internal) for the Root Folders and Browse Folder.
- Step 3: Integrate the Picker in the User Input Actions.
"x-ms-capabilities": {
"file-picker": {
"open": {
"operationId": "ListRootFolders"
},
"browse": {
"operationId": "ListFolderContents",
"parameters": {
"folderId": {
"value-property": "id"
}
}
},
"value-title": "displayName",
"value-collection": "drive_items",
"value-folder-property": "isFolder",
"value-media-property": "mediaType"
}
}Here the ListAllRootFolders will be a separate operation which returns the top folder list for the initial picker listing.
Here is a sample response for ListRootFolders:
{
"drive_items": [
{
"id": "4315",
"name": "travel",
"displayName": "/travel",
"isFolder": true,
"Path": "/travel",
"mediaType": null
},
....
....
]
}Here is a sample response for ListFolderContents:
{
"drive_items": [
{
"id": "3211",
"name": "mushroom-1",
"Path": "/recipes/Mushroom",
"displayName": "Mushroom",
"isFolder": true,
"mediaType": null
},
....
....
]
}Now we need to integrate this picker inside our action. Let’s say we want the users to upload a file to a selected folder. Action Name : UPLOAD_FILE. Then we need to add the following definition for the OperationId UPLOAD_FILE we can have a query/path parameter. This will enable the file picker in the Power Automate.
In the following Parameter Object we have "canSelectParentNodes": true and "canSelectLeafNodes": false. These options determine whether we can select a folder (Parent Node) or file (Leaf Node).
{
"name": "folderId",
"in": "path",
"type": "string",
"description": "Pick the folder to which you want to upload",
"required": true,
"x-ms-url-encoding": "single",
"x-ms-dynamic-values": {
"capability": "file-picker",
"parameters": {
"isFolder": true,
"fileFilter": [],
"dataset": null
},
"value-path": "id",
"value-collection": "drive_items",
"value-title": "name"
},
"x-ms-summary": "Folder ID",
"x-ms-dynamic-tree": {
"settings": {
"canSelectParentNodes": true,
"canSelectLeafNodes": false
},
"open": {
"operationId": "ListAllRootFolders",
"itemValuePath": "id",
"itemTitlePath": "displayName",
"itemIsParent": "(isFolder eq true)",
"itemFullTitlePath": "displayName",
"itemsPath": "items"
},
"browse": {
"operationId": "ListFolderContents",
"itemValuePath": "id",
"itemsPath": "items",
"itemTitlePath": "displayName",
"itemIsParent": "(isFolder eq true)",
"itemFullTitlePath": "displayName",
"parameters": {
"folderId": {
"selectedItemValuePath": "id"
}
}
}
}
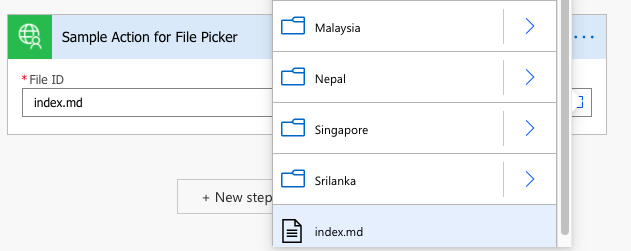
}With this definition, users will able to browse the folder tree and select the respective folder. Now, if you want to show a File Picker we need to set the isFolder property to false. (NOTE: This definition also supports fileFilter property to allow the user to select only “.jpg”, “.png” file types.)


Sample Code Available here: https://github.com/nk-gears/pa-custom-connector-filepicker
Later in this series, I will cover these five topics:
We believe we are in an exciting time in tech! At Reenhanced, we appreciate the opportunity to share tips and drop knowledge for Power Automate users that other professionals offer. We welcome other points of view besides our own that can help you get the most out of these tools. Thanks Nirmal, for your valuable custom connector tips. We look forward to the next five topics!

